Mode Help
Embedding
OverviewInternal embedded reports
Create an internal embed URLPlace the embed URL into an iframeCommon techniquesFAQs
Internal embedded reports
Overview
An Internal Embed built using your private data is only visible to logged-in members of your Mode Workspace who would otherwise have access to the underlying report. It can be embeded within private wiki, blog, or any other website or application with access to the internet. Here's an example of what an Internal Embed looks like:
Click the green Powered by Mode link at the bottom of the embed to open the underlying report in Mode.
Create an internal embed URL
An internal embed url can point to either a standard report URL (which displays results from the most recent report run) or a static report run URL (which displays results from a specific run).
/runs/[RUN_TOKEN]/ in the URL path.
There are a couple of ways to create the necessary URL. The first would be to add /embed to the end of the path, for example:
<!-- Report URL (always shows latest run) -->
https://app.mode.com/[ORG_NAME]/reports/[REPORT_TOKEN]/embed
^^^^^^
<!-- Static Report Run URL (always shows a specific run from a point in time) -->
https://app.mode.com/[ORG_NAME]/reports/[REPORT_TOKEN]/runs/[RUN_TOKEN]/embed
^^^^^^
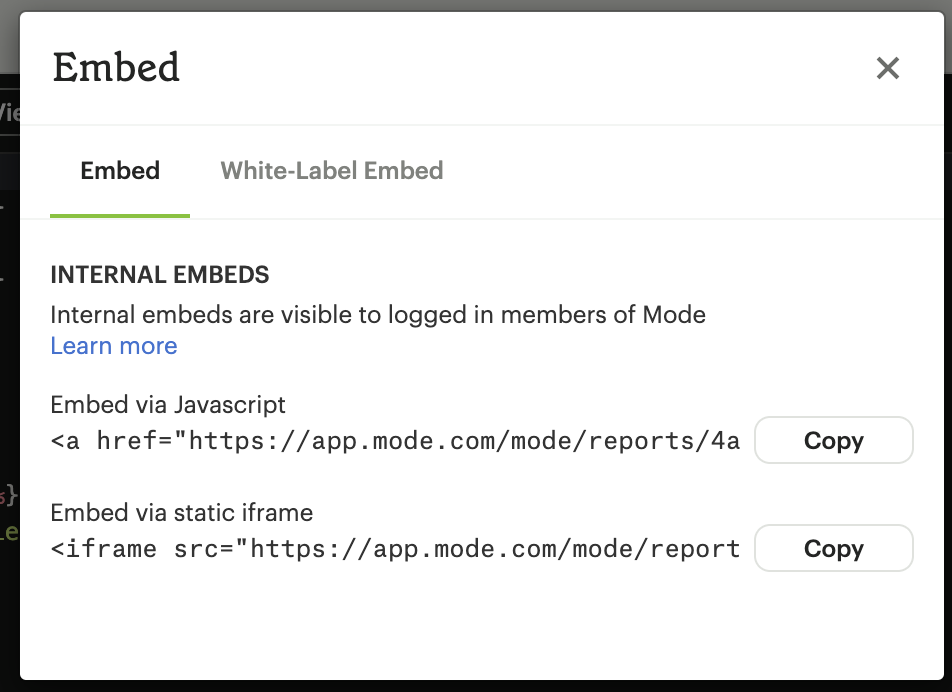
Another option would be to grab code snippets including template code that you can customize and include in your host application that are generated in Mode. Open the report editor for the report you want to embed and click Embed in the header to generate code snippets for one of two types of embed methods:

Static iframe
Embeds using a static HTML iframe do not require the execution of any client-side JavaScript and therefore may be more suitable for use with certain blogs or content management systems. However, you must set the height of the iframe manually using the height attribute of the <iframe> (default is 300px). For example:
<iframe src="https://app.mode.com/modeanalytics/reports/e2e53f08ba18/embed" width="100%" height="300" frameborder="0"></iframe>
JavaScript
If your embed host application allows for client-side JavaScript, you can use the JavaScript embed method. The JavaScript snippet includes a helper library that automatically produces an iframe for the embed with the class mode-embed. For example:
<a href="https://app.mode.com/modeanalytics/reports/e2e53f08ba18/embed" class="mode-embed">Mode Analytics</a>
<script src="https://app.mode.com/embed/embed.js"></script>
The helper library adds the following inline styles to each iframe: width: 100%;, and height set dynamically based on the underlying report's content.
Place the embed URL into an iframe
To finish creating your embed, add an iframe to your host application with the src attribute set equal to the internal embed URL. For example:
<!-- iframe with Signed URL -->
<iframe
src="https://app.mode.com/[ORG_NAME]/reports/[REPORT_TOKEN]/embed"
width="100%"
height="300"
frameborder="0"
</iframe>
Remember to adjust the height attribute so that the embed results are visible. You can also use Mode's JavaScript embed helper library to dynamically set the height.
Common techniques
Filter panel toggle
Internal Embeds feature a branded Mode border, which includes a Filters button in the lower right corner that you can use to toggle the filter panel open or closed.
Styling and branding
You can use a custom theme or CSS to style an embedded report so its look and feel matches that of its host application.
Learn more about how to style reports using custom CSS.
Hide a report element
You can instruct an embed to hide individual report elements by adding the embed-hidden class to it using the HTML editor. The following example is the HTML for a report with two side-by-side charts:
<div class="mode-grid container">
<div class="row">
<div class="col-md-6">
<!--This chart will be visible if the report is accessed in Mode and when rendered in an embed-->
<mode-chart id="chart_c5eff481380d" dataset="dataset" options="chart_options"></mode-chart>
</div>
<div class="col-md-6">
<!--This chart will be visible if the report is accessed in Mode, but NOT when rendered in an embed-->
<mode-chart id="chart_0d486a3942b3" class="embed-hidden" dataset="dataset" options="chart_options"></mode-chart>
</div>
</div>
</div>
The embed-hidden class is automatically added to the <div> that contains the report's name and description. Accordingly, these are not rendered by default in an embed.
embed-hidden class to an element hides it when an embed renders but does not prevent that element's contents from being transmitted to the host application page. These contents will still be accessible if the host application viewer inspects the page.
FAQs
Troubleshooting
Similar to White-Label Embeds, issues can arise if the URL is incorrect or missing /embed. If following error returns, it's likely that your URL is incorrect or pointing at a report that you may not have access to within Mode.

- Click on the green Powered by Mode link at the bottom of the embed to open the underlying report in Mode to see if you have access. If the report is visible in Mode and not within the embed, likely the URL is incorrect
- If a user is unable to see the embed in the application, have them make sure to sign into Mode in another tab. Only users that are signed into Mode are able view internal embeds.
- Contact our Support Team if issues persist after verfiying the above details for assistance.
Was this article helpful?