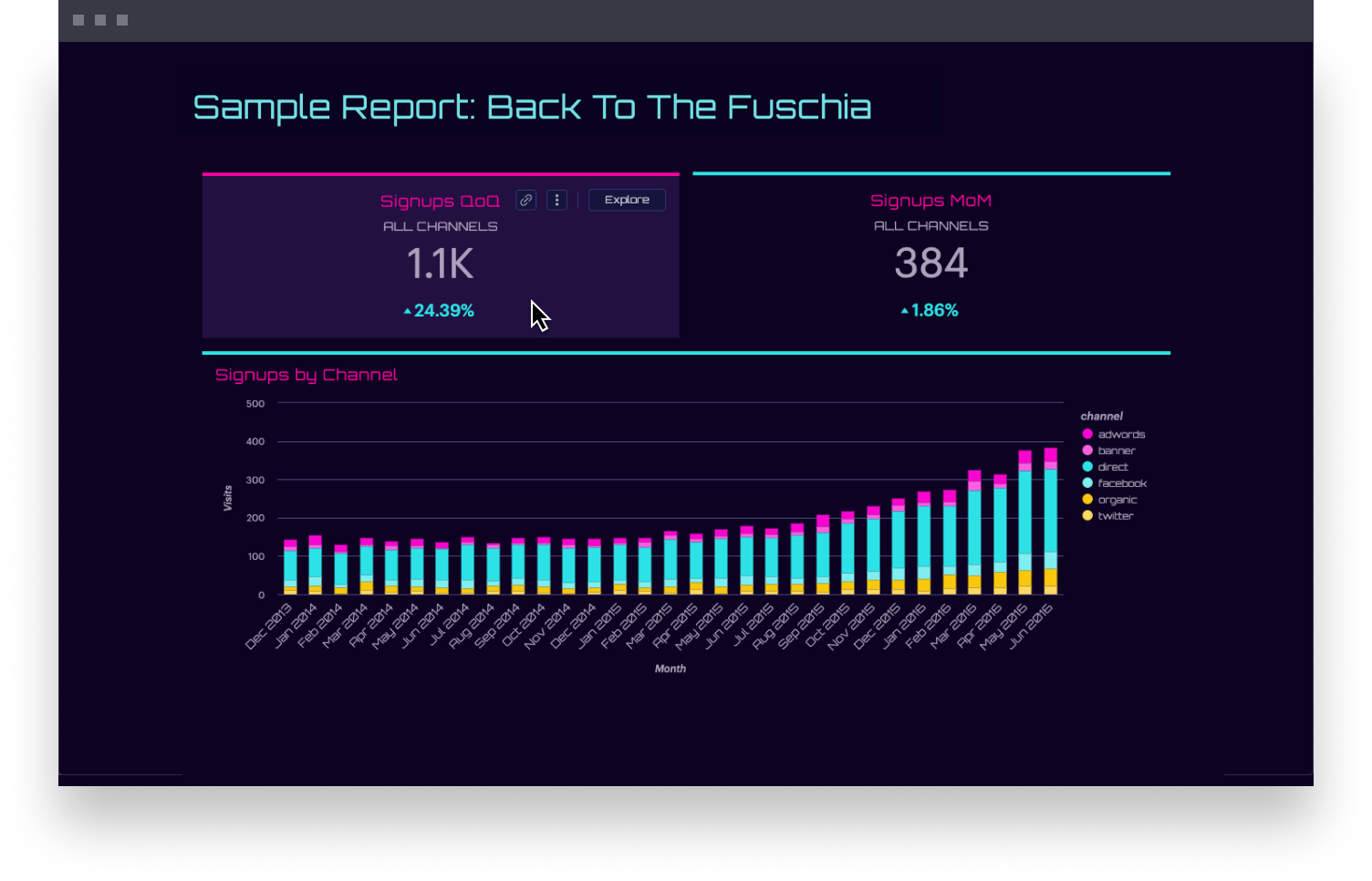
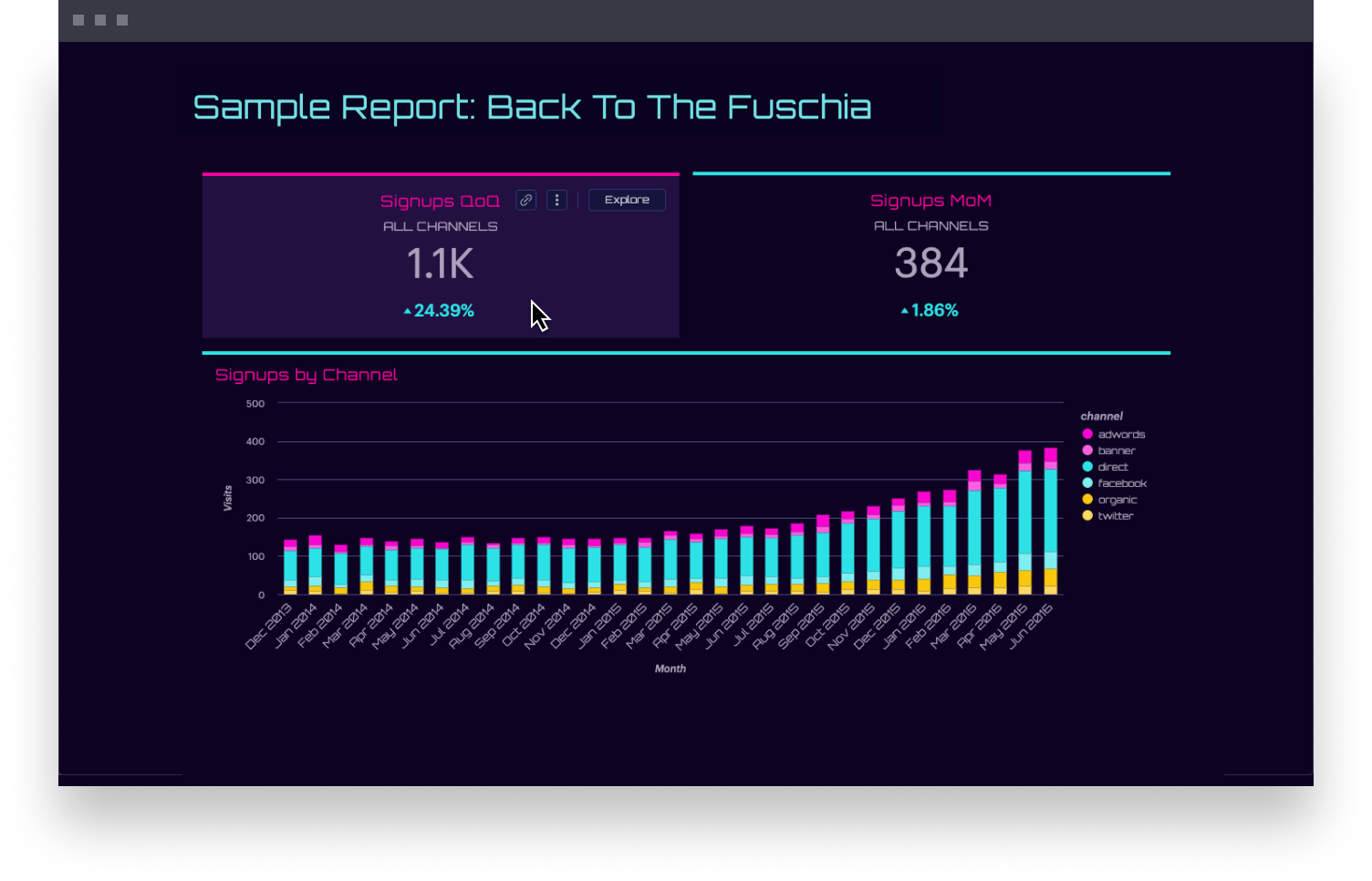
Back to the Fuchsia

Change the appearance of your reports by dowloading this stylesheet and creating a new Mode Report theme.

Instructions for using this theme in Mode
- Navigate to the Mode application home page.
- Click on your name in the upper left corner of the screen and select Organization Settings.
- From the dropdown menu under Features, select Colors & Themes.
- Click on the Report Themes tab and then on the New Theme button.
- In the CSS box, paste in the code from your opened .SCSS file. When you are finished, click Save.
To use your new theme, open any report in the Editor and navigate to the Report Builder. Your custom theme will show up in the theme picker dropdown under the Custom section.
Note: The use of legacy charts and custom HTML may result in inconsistent theme behavior. Learn more about custom colors and styling.
pairs well with this chart palette:
Flux
#F706CF
#2DE2E6
#F9C80E
#C302EE
#FF6C11
To add this chart palette, usethese instructions.
#F706CF, #2DE2E6, #F9C80E, #C302EE, #FF6C11