Visual Explorer Guides
Stacked Bars


One Measure
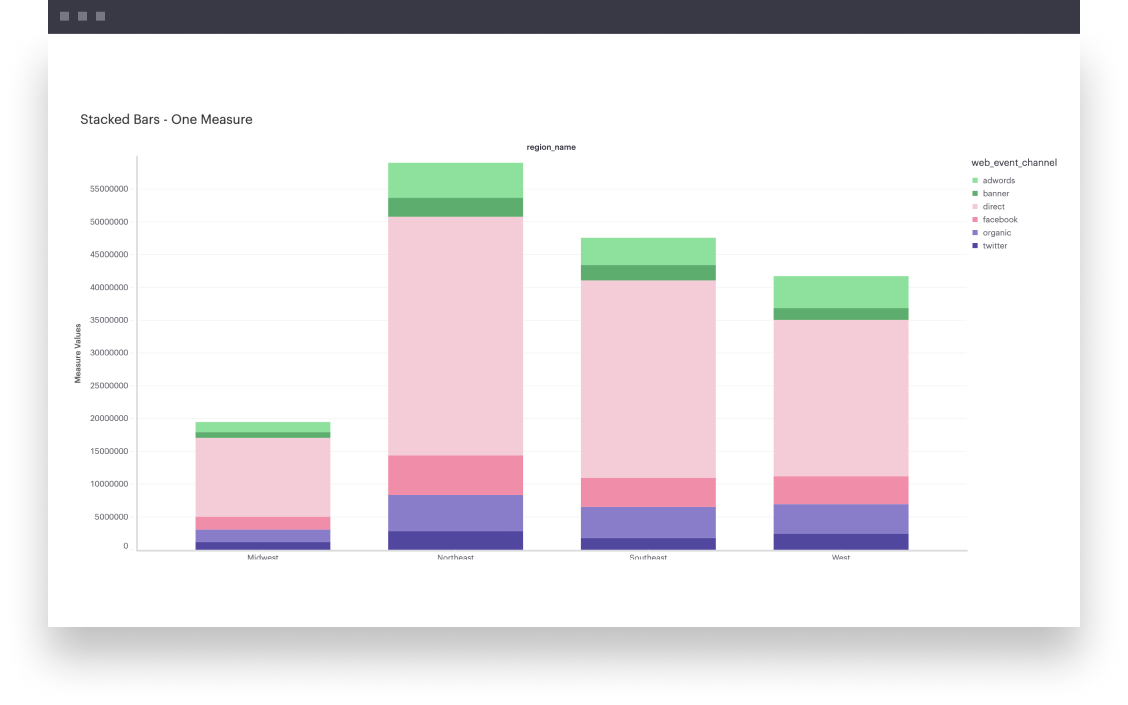
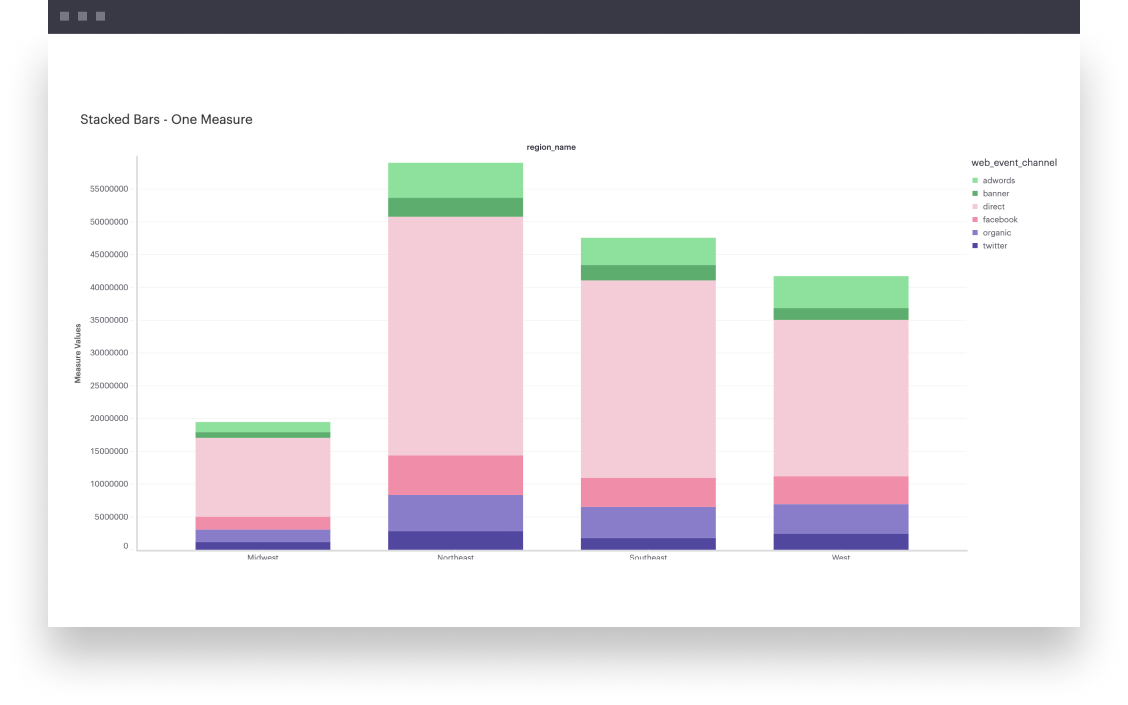
This example will walk you through how to created a simple stacked bar chart with one continuous field that’s broken down by some dimension.
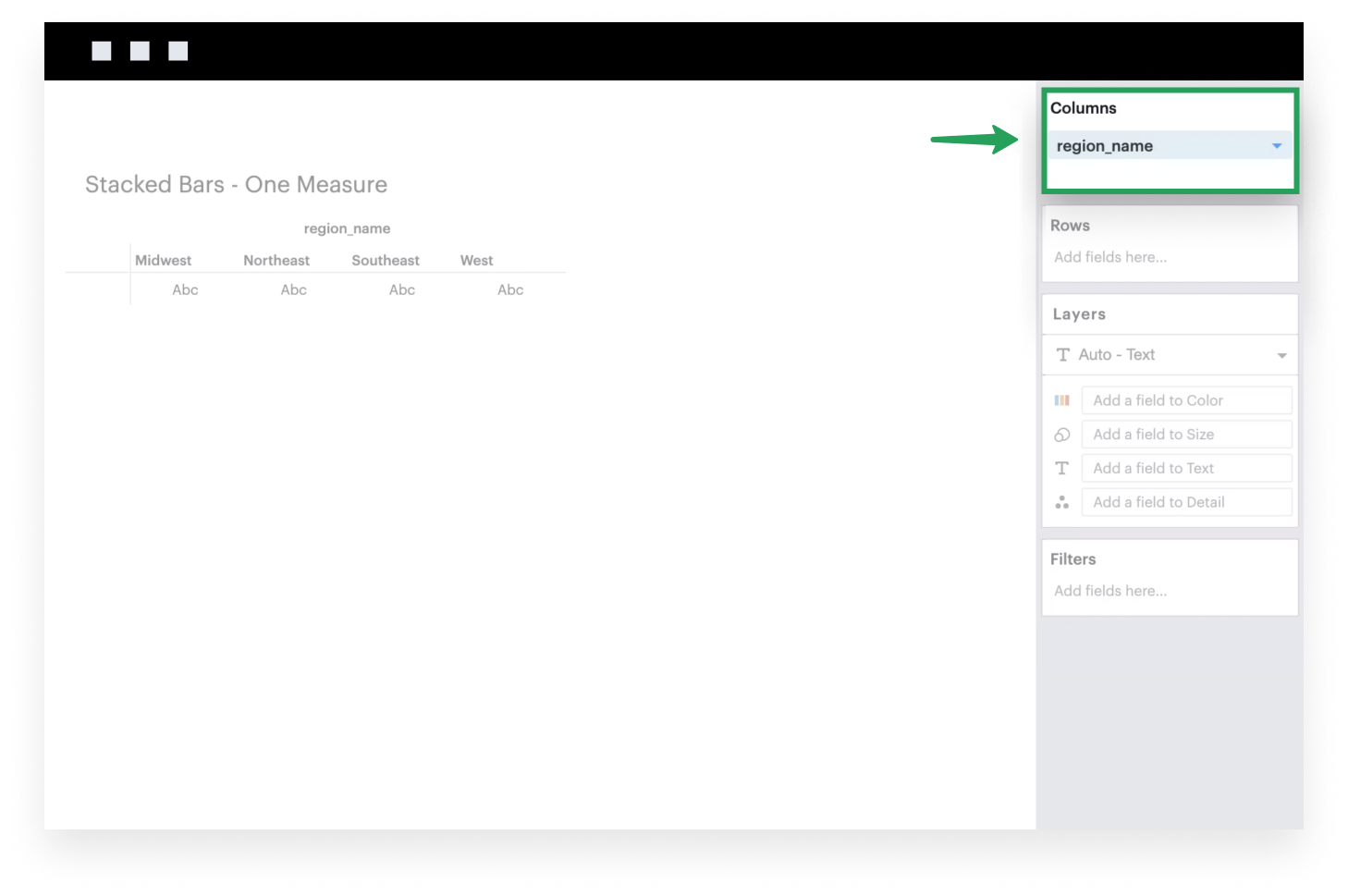
- Add a dimension to Columns. This discrete field will be plotted along the x-axis of your visualization, with groups formed based on the unique values within this dimension.

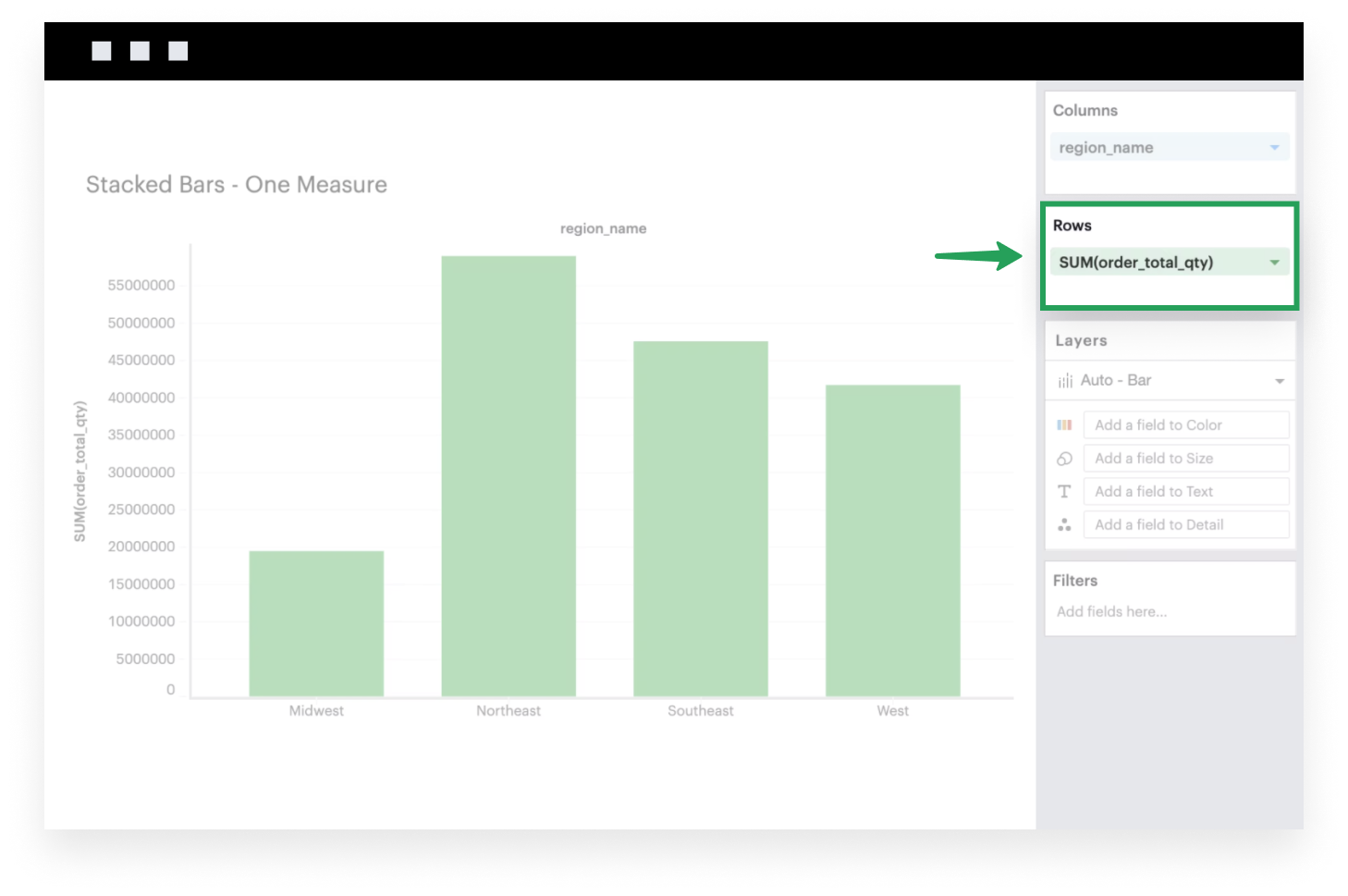
- Add a continuous field to Rows. It will be plotted along the y-axis of your visualization, where the heights of your bars are determined by the values of that field within each x-axis group.

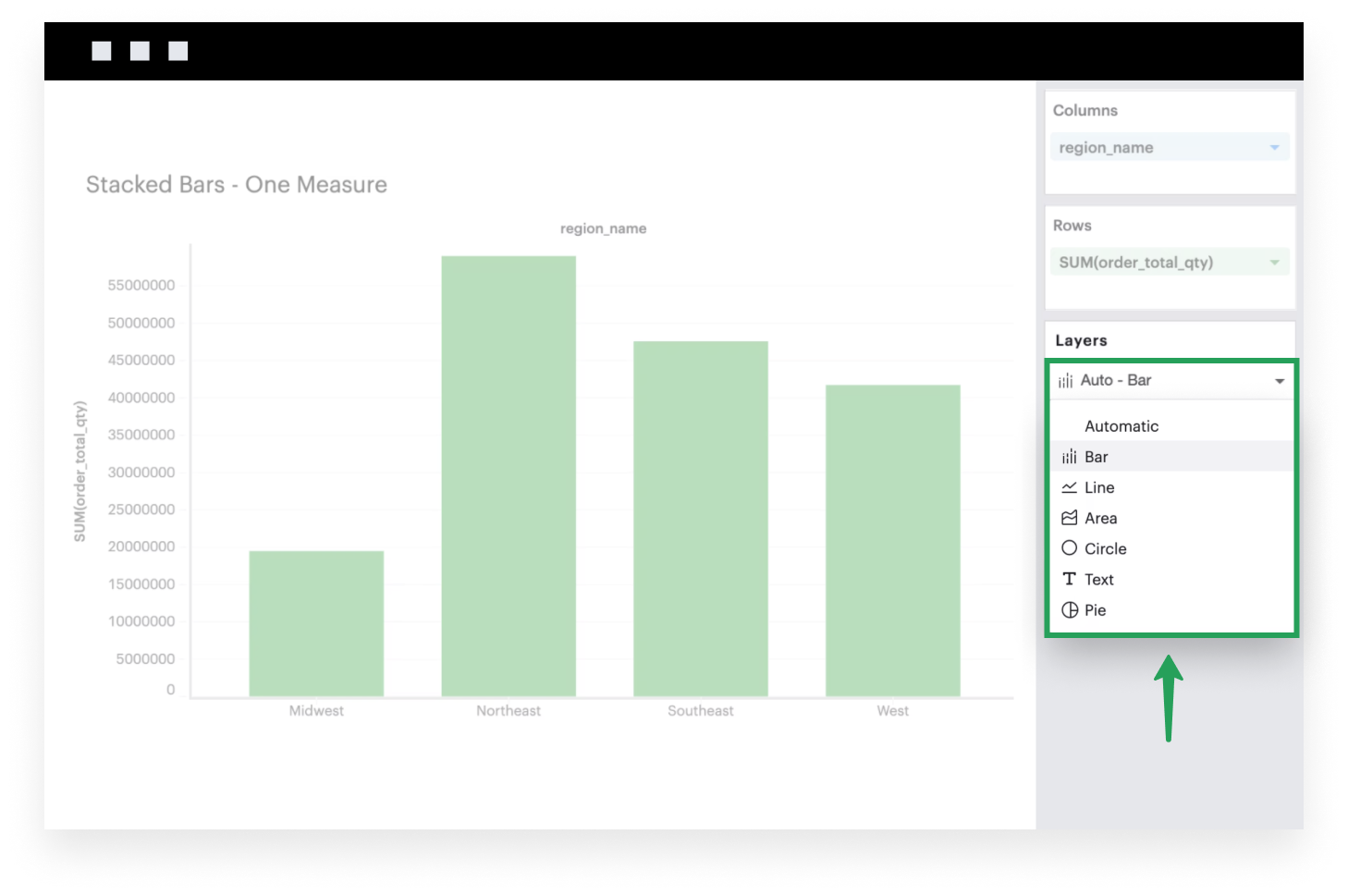
- If it isn’t already, make sure to set your Mark Type to
Barbecause you want your data to be plotted as bars.

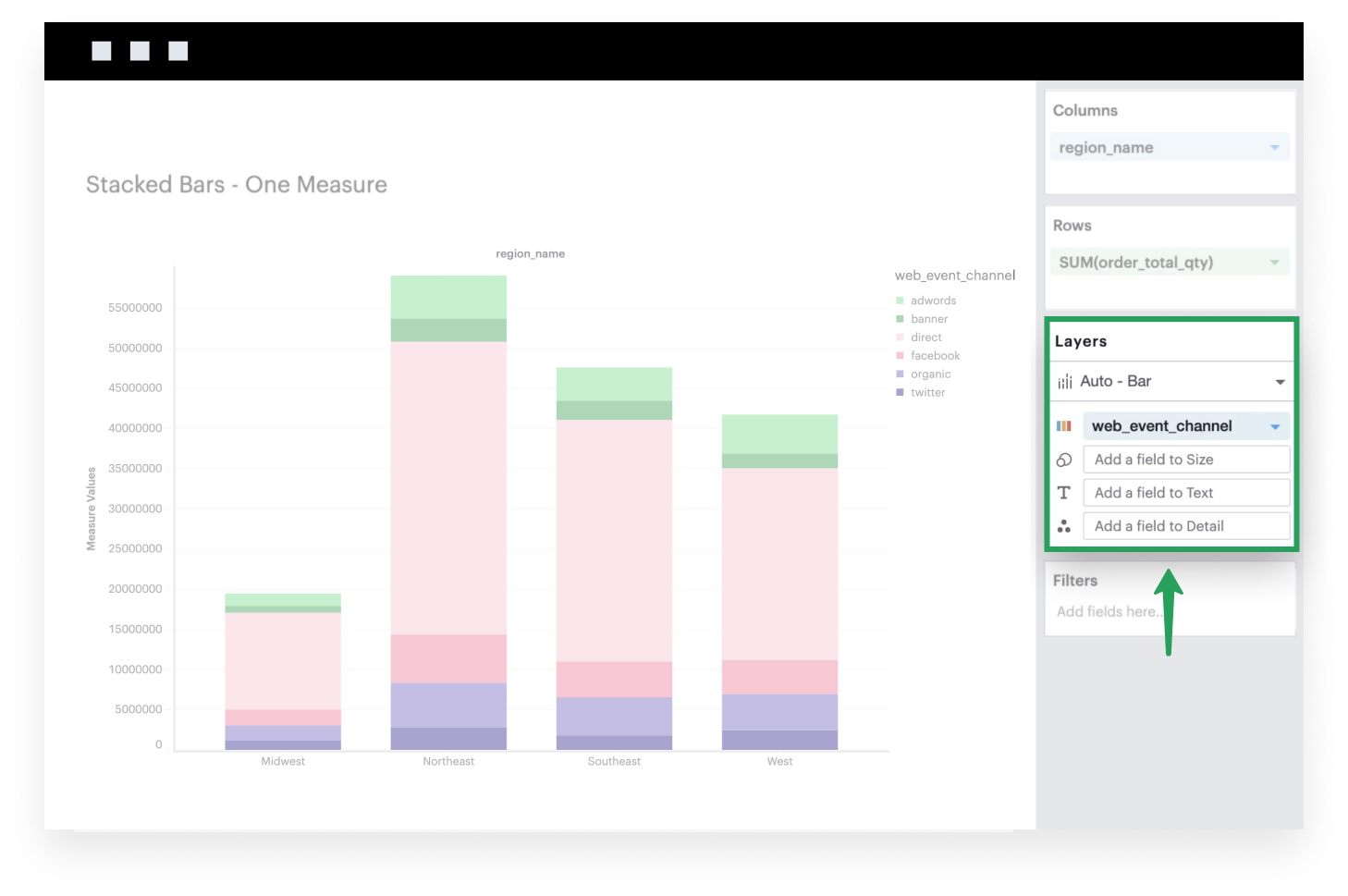
- Add a dimension to the Color channel. Within each bar, you’ll see that it is now grouped by the values within this dimension. You should also now have a legend that maps each color to the corresponding series names.

Multiple Measures
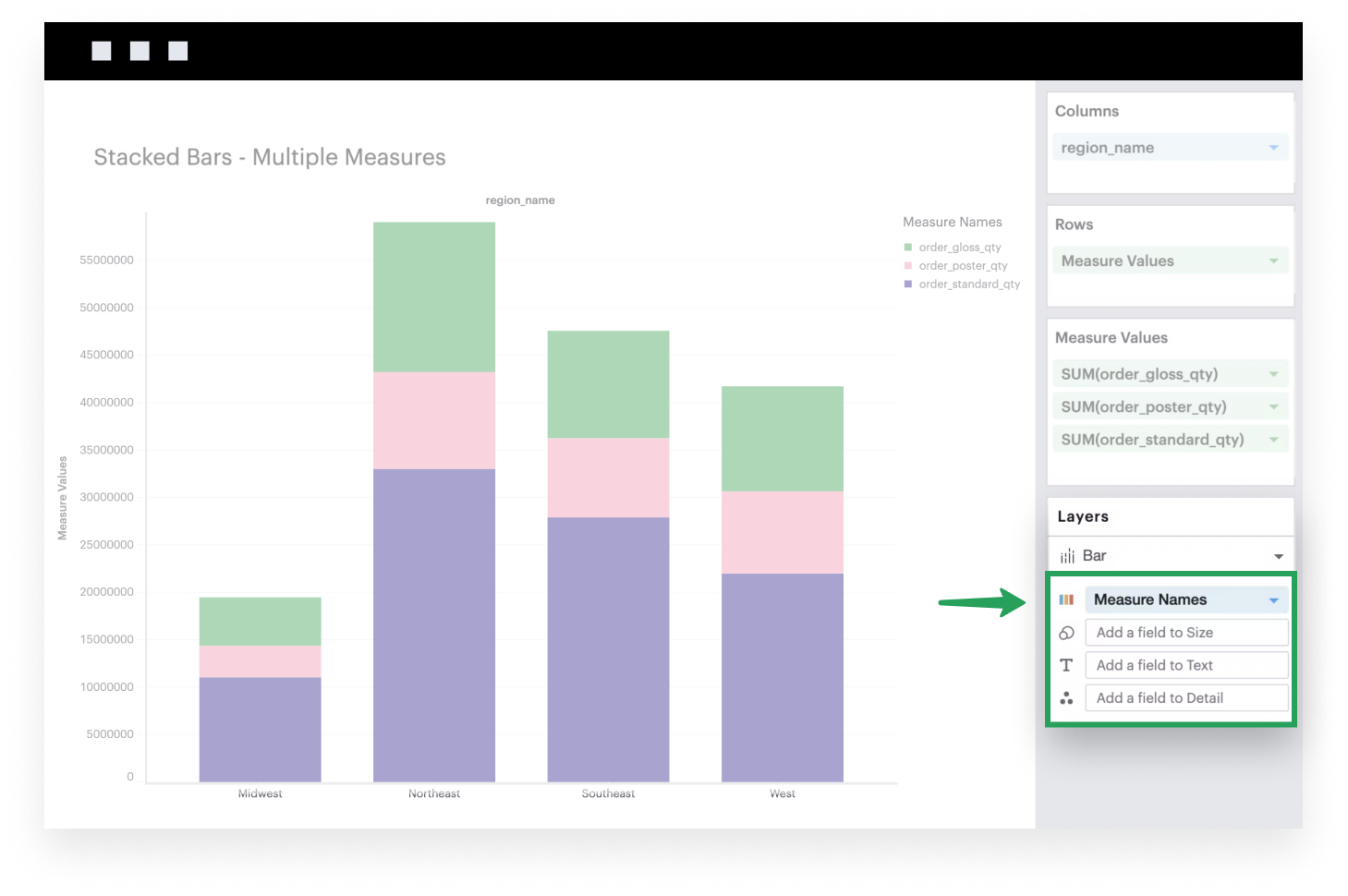
This example will walk you through how to create a simple stacked bar chart when you have multiple continuous fields.
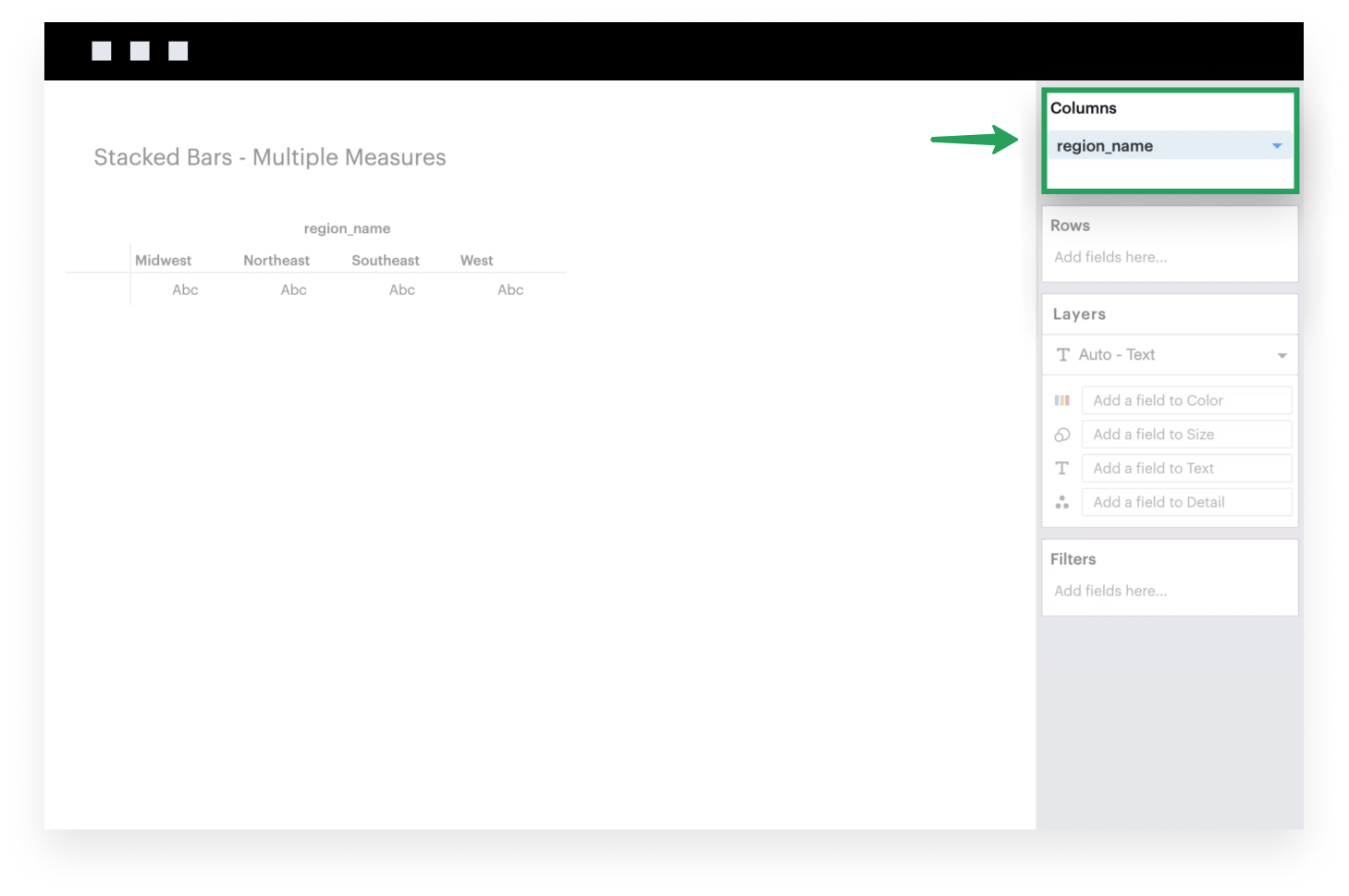
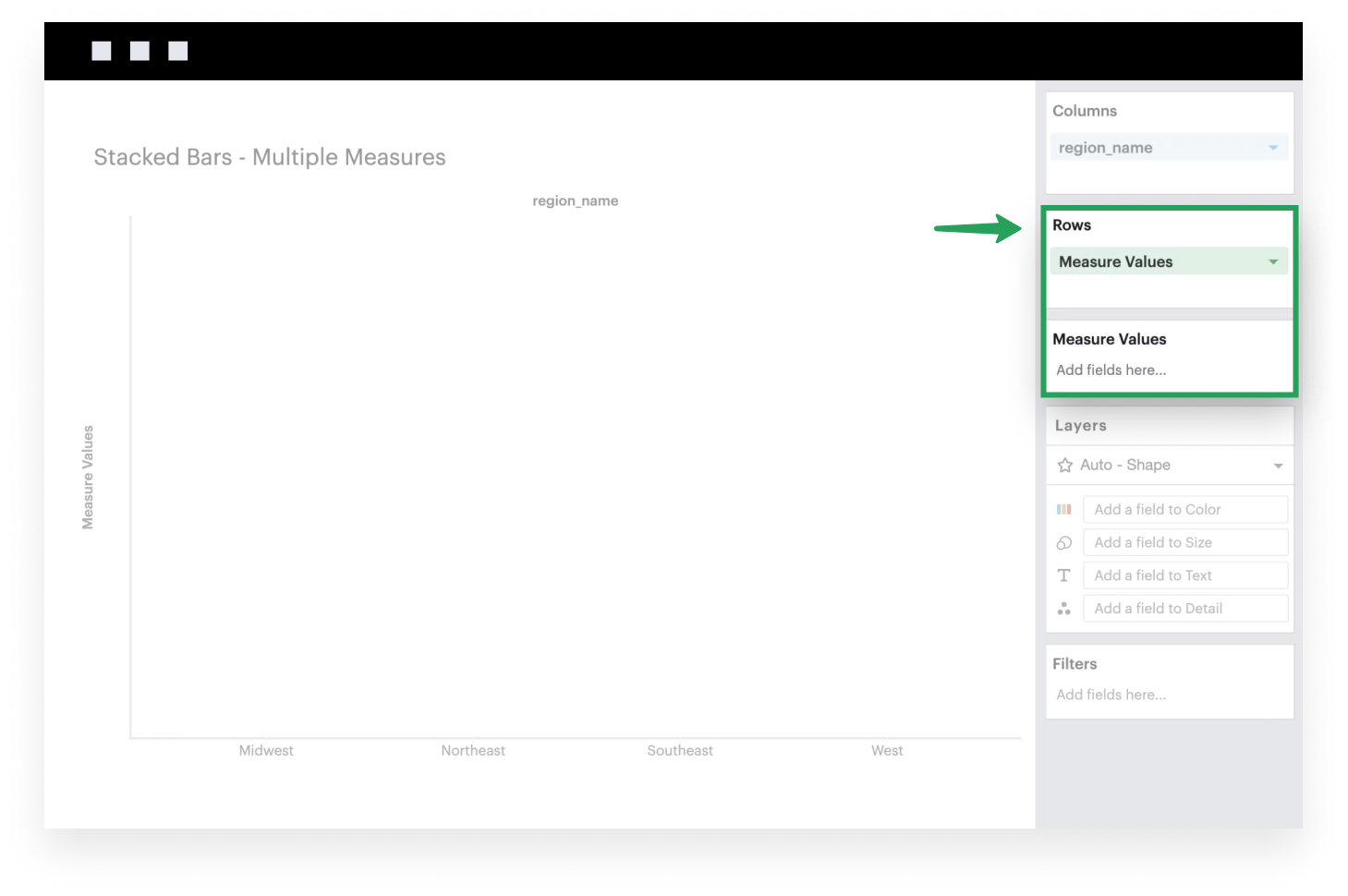
- Add a dimension to Columns. This discrete field will be plotted along the x-axis of your visualization, with groups based on the unique values within this dimension.

- Add the system-generated Measure Values to Rows. After you do this, you’ll see that the Measure Values shelf appears.

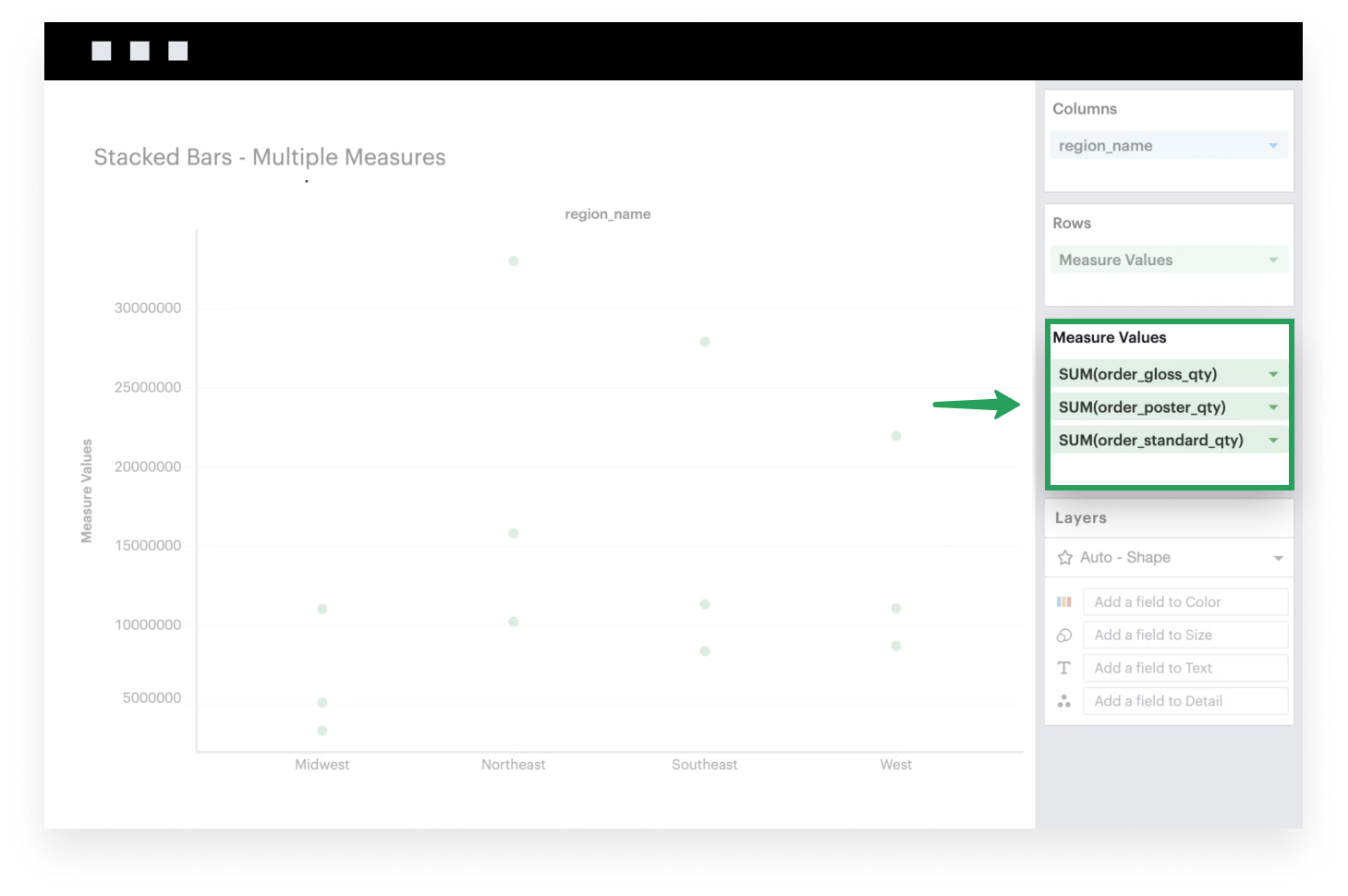
- Add continuous fields to the Measure Values shelf to plot them on your visualization. These fields will be plotted along the y-axis of your visualization, where the heights of your bars are determined by the values of your within each x-axis group. You can think of the Measure Values field as a placeholder or variable that references the list of measures you add to the Measure Values shelf.

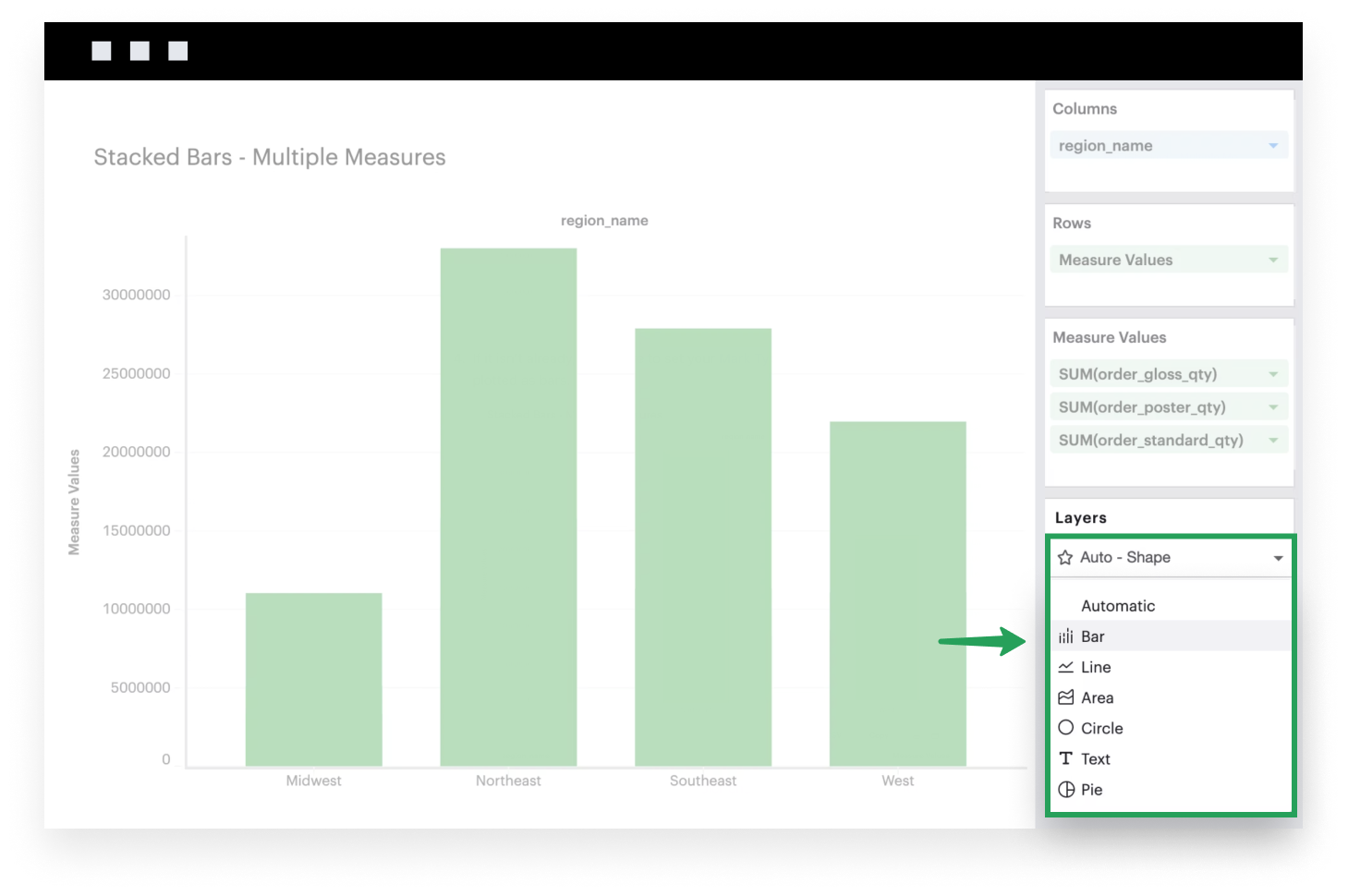
- If it isn’t already, make sure to set your Mark Type to
Barbecause you want your data to be plotted as bars.

- Lastly, add Measure Names to the Color channel. This will ensure that each field in your Measure Values shelf is now its own group within a bar. You should also now have a legend that maps each color to the corresponding field names.